7 API接口函数一览¶
7.1 获取版本信息¶
UPvr_GetUnitySDKVersion¶
函数名:public static string UPvr_GetUnitySDKVersion()
功能:获取SDK版本号
参数:无
返回值:SDK版本号
调用方式:Pvr_UnitySDKAPI.System.UPvr_GetUnitySDKVersion()
7.2 Sensor跟踪相关¶
UPvr_StartSensor¶
函数名:public static int UPvr_StartSensor(int index)
功能:开启sensor跟踪
参数:0
返回值:0: 调用成功;1:调用失败
调用方式:Pvr_UnitySDKAPI. Sensor. UPvr_StartSensor(index)
UPvr_ResetSensor¶
函数名:public static int UPvr_ResetSensor(int index)
功能:重置sensor跟踪,方向由系统决定,默认重置水平和垂直方向
参数:0
返回值:0: 调用成功;1:调用失败
调用方式:Pvr_UnitySDKAPI. Sensor. UPvr_ResetSensor(index)
UPvr_OptionalResetSensor¶
函数名:public static int UPvr_OptionalResetSensor(int index, int resetRot, int resetPos)
功能:重置sensor姿态和位置
参数:index:0 resetRot:姿态 resetPos:位置 0:不重置 1:重置
返回值:0: 调用成功;1:调用失败
调用方式:Pvr_UnitySDKAPI. Sensor. UPvr_OptionalResetSensor(0,1,1)
7.3 手柄相关¶
注意:在controller服务启动成功后,API接口才可以正常使用。
可通过 Pvr_ControllerManager.PvrServiceStartSuccessEvent 获取手柄启动服务成功的事件
UPvr_GetControllerPower¶
函数名:public static int UPvr_GetControllerPower(int hand)
功能:获取手柄电量
参数:对于G2、G2 4K,请传入0;对于Neo2/Neo3,0代表左手柄,1代表右手柄
返回值:1-5
调用方式:Pvr_UnitySDKAPI. Controller .UPvr_GetControllerPower(int hand)
UPvr_GetControllerPowerByPercent¶
函数名:public static int UPvr_GetControllerPowerByPercent(int hand)
功能:获取手柄电量
参数:对于G2、G2 4K,请传入0;对于Neo2,0代表左手柄,1代表右手柄
返回值:1-100
调用方式:Pvr_UnitySDKAPI. Controller .UPvr_GetControllerPowerByPercent(int hand)
changeMainControllerCallback¶
函数名:public static void changeMainControllerCallback(string index)
功能:主控手改变的回调
参数:0/1代表当前惯用手柄改变为哪个(惯用手柄为启用射线参与UI交互的手柄,其与手柄的索引号并无特定关系)
返回值:无
调用方式:Pvr_ControllerManager.ChangeMainControllerCallBackEvent += XXXXX
UPvr_GetControllerAbility¶
函数名:public static int UPvr_GetControllerAbility(int hand)
功能:获取当前Neo2手柄支持3Dof还是6Dof
参数:0/1
返回值:-1为调用失败,0,2为6Dof,1为3Dof
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetControllerAbility(int hand)
setControllerStateChanged¶
函数名:public static void setControllerStateChanged(string state)
功能: Neo2、Neo3手柄连接状态变化的回调
参数:格式为(x,x)第一个数字是手柄序号,第二个数字是手柄连接状态,例如0,0 即为0手柄断开 0,1即为0手柄连接上
返回值:无
调用方式:Pvr_ControllerManager.SetControllerStateChangedEvent += XXXXX
UPvr_GetControllerState¶
函数名:public static ControllerState UPvr_GetControllerState(int hand)
功能:获取Controller连接状态
参数:对于G2、G2 4K请传入0;对于Neo2、Neo3,则对应相应的手柄0/1
返回值:连接状态
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetControllerState(hand)
ResetController¶
函数名:public static void ResetController(int num)
功能:重置手柄姿态(该接口不适用于Neo2、Neo3)
参数:对于G2、G2 4K请传入0
返回值:无
调用方式:Pvr_ControllerManager.ResetController(num)
StartUpgrade¶
函数名:public static bool StartUpgrade()
功能:开始升级手柄
参数:无
返回值:true:成功 false:失败
调用方式:Pvr_ControllerManager.StartUpgrade()
GetBLEVersion¶
函数名:public static bool StartUpgrade()
功能:获取BLE版本(不适用于G2)
参数:无
返回值:BLE版本
调用方式:Pvr_ControllerManager.GetBLEVersion()
setupdateFailed¶
函数名:public static void setupdateFailed()
功能:升级失败的回调
参数:无
返回值:无
调用方式:可在此方法内直接增加逻辑或者使用delegate来调用
setupdateSuccess¶
函数名:public static bool setupdateSuccess()
功能:升级成功的回调(不适于用G2)
参数:无
返回值:无
调用方式:可在此方法内直接增加逻辑或者使用delegate来调用
setupdateProgress¶
函数名:public static void setupdateProgress(string progress)
功能:升级进度的回调
参数:进度0-100
返回值:无
调用方式:可在此方法内直接增加逻辑或者使用delegate来调用
UPvr_GetControllerQUA¶
函数名:public static Quaternion UPvr_GetControllerQUA(int hand)
功能:获取手柄姿态
参数:对于G2、G2 4K请传入0;对于Neo2、Neo3,则对应相应的手柄0/1
返回值:四元数,手柄姿态
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetControllerQUA(hand)
UPvr_GetControllerPOS¶
函数名:public static Vector3 UPvr_GetControllerPOS(int hand)
功能:获取手柄位置
参数:对于G2、G2 4K请传入0;对于Neo2、Neo3,则对应相应的手柄0/1
返回值:3维向量,手柄位置
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetControllerPOS(hand)
UPvr_GetMainHandNess¶
函数名:public static int UPvr_GetMainHandNess()
功能:获取当前的惯用手柄索引
参数:无
返回值:0/1 (注意:Neo2、Neo3专有,在bind手柄服务成功之后才可返回正确值,我们的SDK会在应用启动时Bind手柄服务,建议开发者利用Bind回调函数判断是否bind成功)
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetMainHandNess()
UPvr_SetMainHandNess¶
函数名:public static void UPvr_SetMainHandNess(int hand)
功能:设置当前的惯用手柄
参数:0/1
返回值:无
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_SetMainHandNess(hand)
UPvr_GetKey¶
函数名:public static bool UPvr_GetKey(int hand,Pvr_KeyCode key)
功能:判断按键是否按住
参数:0/1,Pvr_KeyCode
返回值:true:按住 false :未按住
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetKey(hand , key)
UPvr_GetKeyDown¶
函数名:public static bool UPvr_GetKeyDown(int hand,Pvr_KeyCode key)
功能:判断按键是否按下
参数:0/1,Pvr_KeyCode
返回值:true:按下一次 false:未按下
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetKeyDown(hand , key)
UPvr_GetKeyUp¶
函数名:public static bool UPvr_GetKeyUp(int hand,Pvr_KeyCode key)
功能:判断按键是否抬起
参数:0/1,Pvr_KeyCode
返回值:true:抬起一次 false:未抬起
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetKeyUp(hand , key)
UPvr_GetKeyLongPressed¶
函数名:public static bool UPvr_GetKeyLongPressed(int hand,Pvr_KeyCode key)
功能:判断按键是否被长按
参数:0/1,Pvr_KeyCode
返回值:true:长按按键达到0.5秒 false:未达到长按时间
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetKeyLongPressed(hand , key)
UPvr_GetKeyClick¶
函数名:public static bool UPvr_GetKeyClick(int hand,Pvr_KeyCode key)
功能:判断按键是否按下抬起了一次
参数:0/1,Pvr_KeyCode
返回值:true:0.5秒内完成按下抬起动作 false:超时
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetKeyClick(hand , key)
UPvr_GetTouch¶
函数名:public static bool UPvr_GetTouch (int hand,Pvr_KeyCode key)
功能:判断按键是否被触摸
参数:0/1,Pvr_KeyCode(只有TOUCHPAD,TRIGGER,Thumbrest,X,Y有触摸键值)
返回值:true:触摸了按键 false:没有触摸
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetTouch (hand , key)
UPvr_GetTouchDown¶
函数名:public static bool UPvr_GetTouchDown (int hand,Pvr_KeyCode key)
功能:判断按键是否刚触摸到
参数:0/1,Pvr_KeyCode(只有TOUCHPAD,TRIGGER,Thumbrest,X,Y有触摸键值)
返回值:true:手指触摸到按键 false:没有触摸到
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetTouchDown (hand , key)
UPvr_GetTouchUp¶
函数名:public static bool UPvr_GetTouchUp (int hand,Pvr_KeyCode key)
功能:判断按键是否触摸完抬起
参数:0/1,Pvr_KeyCode(只有TOUCHPAD,TRIGGER,Thumbrest,X,Y有触摸键值)
返回值:true:手指抬起 false:没有抬起
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetTouchUp (hand , key)
UPvr_IsTouching¶
函数名:public static bool UPvr_IsTouching(int hand)
功能:判断是否触摸了触摸板(该接口不适用于Neo2、Neo3)
参数:0/1
返回值:true:正在触摸 false:没有触摸
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_IsTouching(hand)
UPvr_GetJoystickUp¶
函数名:public static bool UPvr_GetJoystickUp(int hand)
功能:判断Joystick键是否向上
参数:0/1
返回值:true:向上 false:非向上
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetJoystickUp(hand)
UPvr_GetJoystickDown¶
函数名:public static bool UPvr_GetJoystickDown(int hand)
功能:判断Joystick键是否向下
参数:0/1
返回值:true:向下 false:非向下
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetJoystickDown(hand)
UPvr_GetJoystickLeft¶
函数名:public static bool UPvr_GetJoystickLeft(int hand)
功能:判断Joystick键是否向左
参数:0/1
返回值:true:向左 false:非向左
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetJoystickLeft(hand)
UPvr_GetJoystickRight¶
函数名:public static bool UPvr_GetJoystickRight(int hand)
功能:判断Joystick键是否向右
参数:0/1
返回值:true:向右 false:非向右
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetJoystickRight(hand)
UPvr_GetSwipeDirection¶
函数名:public static SwipeDirection UPvr_GetSwipeDirection(int hand)
功能:获取滑动手势的状态
参数:0/1
返回值:SwipeDirection
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetSwipeDirection(hand)
UPvr_GetTouchPadPosition(弃用,推荐统一使用UPvr_GetAxis2D接口)¶
函数名:public static Vector2 UPvr_GetTouchPadPosition(int hand)
功能:获取触摸板的touch值
参数:0/1
返回值:触摸板的touch值
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetTouchPadPosition(hand)
UPvr_GetAxis1D¶
函数名:public static float UPvr_GetAxis1D(int hand, Pvr_KeyCode key)
功能:获取Trigger/Grip的拨动值
参数:0/1,Pvr_KeyCode.TRIGGER/Pvr_KeyCode.Left/Pvr_KeyCode.Right
返回值:范围为0到1
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetAxis1D (hand,key)
UPvr_GetAxis2D¶
函数名:public static Vector2 UPvr_GetAxis2D(int hand)
功能:获取摇杆的拨动值
参数:0/1
返回值:范围为-1到1
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetAxis2D (hand)
UPvr_GetTouchPadClick¶
函数名:public static TouchPadClick UPvr_GetTouchPadClick(int hand)
功能:触摸板的模拟点击功能(把触摸板分为4块,模拟游戏手柄的上下左右功能) (该接口不适用于Neo2、Neo3)
参数:0/1
返回值:TouchPadClick
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetTouchPadClick(hand)
UPvr_GetControllerTriggerValue¶
函数名:public static int UPvr_GetControllerTriggerValue(int hand)
参数:0/1
返回值:0~255(适用于Neo2、Neo3)
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_GetControllerTriggerValue(hand)
UPvr_VibrateNeo2Controller¶
函数名:public void UPvr_VibrateNeo2Controller(float strength, int time, int hand)
功能:Neo2手柄的振动接口
参数:震动强度strength:0-1,持续时间单位毫秒time:0-65535,手柄IDhand:0/1
返回值:无
调用方式:Pvr_UnitySDKAPI.Controller.UPvr_VibrateNeo2Controller(float strength, int time, int hand)
UPvr_GetDeviceType¶
函数名:public static int UPvr_GetDeviceType()
功能:获取已连接的手柄类型
参数:无
返回值:0:无连接3:G2、G2 4K 4:Neo2 5:Neo3
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetDeviceType();
UPvr_GetControllerBindingState¶
函数名:public static int UPvr_GetControllerBindingState(int id)
功能:获取手柄连接状态
参数:int id
返回值:-1:Error 0:未连接 1:已连接
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetControllerBindingState(int id)
UPvr_GetAngularVelocity¶
函数名:public static Vector3 UPvr_GetAngularVelocity(int id)
功能:获取手柄的角速度
参数:int id 手柄ID
返回值:角加速度,单位rad/s
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetAngularVelocity(int id)
UPvr_GetAcceleration¶
函数名:public static Vector3 UPvr_GetAcceleration(int id)
功能:获取手柄的加速度
参数:int id 手柄ID
返回值:加速度,单位m/s^2
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetAcceleration(int id)
UPvr_GetVelocity¶
函数名:public static Vector3 UPvr_GetVelocity(int id)
功能:获取手柄的线速度
参数:int id 手柄ID
返回值:线速度,单位m/s
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_GetVelocity(int id)
UPvr_SetControllerOriginOffset(New)¶
函数名:public static void UPvr_SetControllerOriginOffset(int hand, Vector3 offset)
功能:设置手柄坐标原点位置偏移值
参数:int id 手柄ID,Vector3 offset 位置偏移值(单位米)
返回值:无
调用方式:Pvr_UnitySDKAPI.Controller. UPvr_SetControllerOriginOffset(id,offset)
备注:2.8.10版本新增接口
7.4 电量音量亮度服务相关¶
注:在使用电量音量亮度等服务前请首先调用UPvr_InitBatteryVolClass接口初始化
UPvr_InitBatteryVolClass¶
函数名:public bool UPvr_InitBatteryVolClass()
功能:初始化电量音量亮度服务
参数:无
返回值:true: 成功 false:失败(在使用电量音量亮度等服务前请首先调用此接口初始化)
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_InitBatteryVolClass()
UPvr_StartAudioReceiver¶
函数名:public bool UPvr_StartAudioReceiver(string startreceiver)
功能:开启音量服务
参数:开启音量的gameobject名字
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_StartAudioReceiver(startreceiver)
UPvr_SetAudio¶
函数名:public void UPvr_SetAudio(string s)
功能:音量发生变化时的回调
参数:当前音量
返回值:无
调用方式:可在此方法内直接增加逻辑或者使用delegate来调用
UPvr_StopAudioReceiver¶
函数名:public bool UPvr_StopAudioReceiver()
功能:关闭音量服务
参数:无
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_StopAudioReceiver()
UPvr_StartBatteryReceiver¶
函数名:public bool UPvr_StartBatteryReceiver(string startreceiver)
功能:开启电量服务
参数:开启电量的gameobject名字
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_StartBatteryReceiver(startreceiver)
UPvr_SetBattery¶
函数名:public void UPvr_SetBattery(string s)
功能:电量发生变化时的回调
参数:当前的电量(范围是0.00~1.00)
返回值:无
调用方式:可在此方法内直接增加逻辑或者使用delegate来调用
UPvr_StopBatteryReceiver¶
函数名:public bool UPvr_StopBatteryReceiver()
功能:关闭电量服务
参数:无
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_StopBatteryReceiver()
UPvr_VolumeUp¶
函数名:public bool UPvr_VolumeUp()
功能:提高音量
参数:无
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_VolumeUp()
UPvr_VolumeDown¶
函数名:public bool UPvr_VolumeDown()
功能:降低音量
参数:无
返回值:true: 成功 false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_VolumeDown()
UPvr_GetScreenBrightnessLevel¶
函数名:public int[] UPvr_GetScreenBrightnessLevel()
功能:获取当前屏幕亮度等级
参数:无
返回值:int 数组。第一位是支持的总亮度级别,第二位是当前亮度等级,从第三位开始至结束位是亮度等级区间值
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_GetScreenBrightnessLevel()
UPvr_SetScreenBrightnessLevel¶
函数名:public bool UPvr_SetScreenBrightnessLevel(int vrBrightness, int level)
功能:设置屏幕亮度
参数:vrBrightness:亮度模式;level:亮度值(亮度等级值)如果vrBrightness传入1,level 传入亮度等级; 如果vrBrightness传入0, 代表采用系统 默认的亮度设置模式,level可以设置1~255之间的值
返回值:无
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_SetScreenBrightnessLevel (vrBrightness,level)
UPvr_GetCommonBrightness¶
函数名:public int UPvr_GetCommonBrightness()
功能:获取当前通用设备亮度值
参数:无
返回值:当前亮度值(亮度值的范围是0~255)
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_GetCommonBrightness()
UPvr_SetCommonBrightness¶
函数名:public bool UPvr_SetCommonBrightness(int brightness)
功能:设置当前通用设备亮度值
参数:亮度值(亮度值的范围是0~255)
返回值:true:成功, false:失败
调用方式:Pvr_UnitySDKAPI.VolumePowerBrightness.UPvr_SetCommonBrightness(brightness)
7.5 头戴距离传感器相关¶
UPvr_InitPsensor¶
函数名:public static void UPvr_InitPsensor()
功能:初始化距离传感器
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI. Sensor. UPvr_InitPsensor()
UPvr_GetPsensorState¶
函数名:public static int UPvr_GetPsensorState()
功能:获得头戴距离传感器的状态
参数:无
返回值:带上头戴时返回值是0,远离时返回值是1
调用方式: Pvr_UnitySDKAPI. Sensor. UPvr_GetPsensorState()(注意:获得Psensor的状态之前需要调用UPvr_InitPsensor进行初始化(初始化一次即可)
UPvr_UnregisterPsensor¶
函数名:public static void UPvr_UnregisterPsensor()
功能:释放距离传感器
参数:无
返回值:无
调用方式: Pvr_UnitySDKAPI. Sensor. UPvr_UnregisterPsensor()
7.6 硬件设备相关¶
UPvr_GetDeviceMode¶
函数名:public static string UPvr_GetDeviceMode()
功能:获得设备类型
参数:无
返回值:SystemInfo.deviceModel
调用方式: Pvr_UnitySDKAPI. System. UPvr_GetDeviceMode()
UPvr_GetDeviceSN¶
函数名:public static string UPvr_GetDeviceSN()
功能:获得设备SN串号
参数:无
返回值:设备SN串号
调用方式: Pvr_UnitySDKAPI. System. UPvr_GetDeviceSN()
UPvr_SetExtraLatencyMode¶
函数名:public static bool UPvr_SetExtraLatencyMode (ExtraLatencyMode mode)
功能:设置当前ExtraLatencyMode(只需调用一次即可)
- 参数:
public enum ExtraLatencyMode {
ExtraLatencyModeOff = 0, //关闭ExtraLatencyMode,使用最新帧 ExtraLatencyModeOn = 1, //开启ExtraLatencyMode,使用back帧 ExtraLatencyModeDynamic = 2 // 使用系统默认设置}
返回值:true : 成功,false:失败
调用方式:Pvr_UnitySDKAPI.System. UPvr_SetExtraLatencyMode (ExtraLatencyMode.ExtraLatencyModeOff);
UPvr_GetPredictedDisplayTime¶
函数名:public static float UPvr_GetPredictedDisplayTime ()
功能:获取上屏的预测时间(从图像生成到上屏的延迟时间)
参数:无
返回值:时间, 单位毫秒
调用方式: Pvr_UnitySDKAPI. System. UPvr_GetPredictedDisplayTime ();
UPvr_Sleep¶
函数名:public static void UPvr_Sleep()
功能:关屏
参数:无
返回值:无
调用方式: Pvr_UnitySDKAPI. System. UPvr_Sleep()
注意:用UPvr_Sleep接口,需要在AndroidManifest中添加如下权限,并且需要系统签名:
android:sharedUserId="android.uid.system"
<uses-permission android:name="android.permission.DEVICE_POWER" />
7.7 眼球追踪相关¶
UPvr_getEyeTrackingPos¶
函数名:public static Vector3 UPvr_getEyeTrackingPos()
功能:获取当前注视点位置(该接口只适用于Neo2 Eye)
参数:无
返回值:当前注视点位置
调用方式: Pvr_UnitySDKAPI. System. UPvr_getEyeTrackingPos()
UPvr_getEyeTrackingData¶
函数名:public static bool UPvr_getEyeTrackingData(ref EyeTrackingData trackingData)
功能:获取眼球追踪相关信息,包括睁眼闭眼等。(该接口只适用于Neo2 Eye)
参数:接收结果返回的EyeTrackingData结构体变量
返回值:获取成功返回true,失败返回false
调用方式: Pvr_UnitySDKAPI.System.UPvr_getEyeTrackingData(ref trackingData) 备注:由于获取的眼球追踪数据是世界坐标系空间数据,如果您希望位置数据在镜头前方,需要进行矩阵变换,矩阵变换的方法可以参考以下代码:
bool result = Pvr_UnitySDKAPI.System.UPvr_getEyeTrackingData(ref eyePoseData);
bool dataValid = (eyePoseData.combinedEyePoseStatus & (int)pvrEyePoseStatus.kGazeVectorValid) != 0;
if (result && dataValid)
{
//创建矩阵
Transform target = Pvr_UnitySDKEyeManager.Instance.transform;
Matrix4x4 mat = Matrix4x4.TRS(target.position, target.rotation, Vector3.one);
//变换位置点
eyePoseData.combinedEyeGazePoint = mat.MultiplyPoint(eyePoseData.combinedEyeGazePoint);
//变换向量
eyePoseData.combinedEyeGazeVector = mat.MultiplyVector(eyePoseData.combinedEyeGazeVector);
}
备注:EyeTrackingData结构体变量中各变量定义:
leftEyePoseStatus:确认左眼数据状态
rightEyePoseStatus:确认右眼数据状态
combinedEyePoseStatus:确认左右眼合并数据状态
leftEyeGazePoint:左注视点原点
rightEyeGazePoint:右注视点原点
combinedEyeGazePoint:左右眼合并注视点
leftEyeOpenness:左眼睁闭眼数据
rightEyeOpenness:右眼睁闭眼数据
leftEyePositionGuide:左眼位置指引
rightEyePositionGuide:右眼位置指引
combinedEyeGazeVector:左右眼合并注视点方向
UPvr_getEyeTrackingGazeRay¶
函数名:public static bool UPvr_getEyeTrackingGazeRay(ref EyeTrackingGazeRay gazeRay)
功能:获取眼球追踪视线原点和视线方向(世界坐标系)。(该接口只适用于Neo2 Eye)
参数:接收结果返回的EyeTrackingGazeRay结构体变量
返回值:获取成功返回true,失败返回false
调用方式: Pvr_UnitySDKAPI.System. UPvr_getEyeTrackingGazeRay(ref gazeRay)
备注:由于获取的视线数据是标定头戴设备的Sensor的,如果您有移动Pvr_UnitySDK的需求,并且希望在移动Pvr_UnitySDK时视线方向一直放置在摄像机前方,需要进行矩阵变换,矩阵变换的方法可以参考以下代码:
Pvr_UnitySDKAPI.System.UPvr_getEyeTrackingGazeRay(ref gazeRay);
if(gazeRay.IsValid)
{
//创建矩阵
Transform target = Pvr_UnitySDKManager.SDK.transform;
Matrix4x4 mat = Matrix4x4.TRS(target.position, target.rotation, Vector3.one);
//变换射线原点
gazeRay.Origin = mat.MultiplyPoint(gazeRay.Origin);
//变换射线方向
gazeRay.Direction = mat.MultiplyVector(gazeRay.Direction);
}
7.8 注视点渲染相关¶
GetFoveatedRenderingLevel¶
函数名:public static EFoveationLevel GetFoveatedRenderingLevel()
功能:获取当前注视点渲染级别
参数:无
返回值:当前注视点渲染级别
调用方式: Pvr_UnitySDKAPI. Render. GetFoveatedRenderingLevel()
SetFoveatedRenderingLevel¶
函数名:public static void SetFoveatedRenderingLevel(EFoveationLevel level)
功能:设置注视点渲染级别
参数:目标注视点渲染级别,可设置Low,Med,High,Top High四种级别
返回值:无
调用方式: Pvr_UnitySDKAPI. Render. SetFoveatedRenderingLevel(level)
SetFoveatedRenderingParameters¶
函数名:public static void SetFoveatedRenderingParameters(Vector2 ffrGainValue, float ffrArea Value, float ffrMinimumValue)
功能:设置当前注视点渲染参数
参数:
目标注视点渲染参数
ffrGainValue:X/Y 轴方向外围像素的缩减率,值越大缩减的越多
ffrAreaValue:注视点周围分辨率不降范围,值越大,中心清晰区域越大
ffrMinimumValue:默认最小像素密度,像素密度大于等于ffrMinimumValue
SDK提供四种Level:
| Level | ffrGainValue | ffrAreaValue | ffrMinimumValue |
| Low | (3.0f,3.0f) | 1.0f | 0.125f |
| Med | (4.0f,4.0f) | 1.0f | 0.125f |
| High | (6.0f,6.0f) | 1.0f | 0.0625f |
| Top High | (7.0f,7.0f) | 0.0f | 0.0625f |
返回值:无
调用方式: Pvr_UnitySDKAPI. Render. SetFoveatedRenderingParameters(ffrGainValue, ffrAreaValue, ffrMinimumValue)
7.9 应用版权保护¶
原接口方式已做变更,新的方式参见8.10
7.10 安全区防护边界相关¶
UPvr_BoundaryGetConfigured¶
函数名:public static bool UPvr_BoundaryGetConfigured()
功能:获取当前安全区防护系统是否配置成功
参数:无
返回值:true: 配置成功 false:配置失败
调用方式: Pvr_UnitySDKAPI. BoundarySystem.UPvr_BoundaryGetConfigured()
UPvr_BoundaryGetEnabled¶
函数名:public static bool UPvr_BoundaryGetEnabled()
功能:获取当前安全区防护系统是否开启
参数:无
返回值:true: 已启用 false:未启用
调用方式: Pvr_UnitySDKAPI. BoundarySystem.UPvr_BoundaryGetEnabled()
UPvr_BoundarySetVisible¶
函数名:public static void UPvr_BoundarySetVisible(bool value)
功能:强制设置安全区防护边界是否可见(注意:安全区正常触发或用户通过系统设置安全区将会覆盖该接口的操作)
参数:value:安全区是否可见
返回值:无
调用方式: Pvr_UnitySDKAPI. BoundarySystem.UPvr_BoundarySetVisible(bool)
UPvr_BoundaryGetVisible¶
函数名:public static bool UPvr_BoundaryGetVisible()
功能:获取安全区防护边界是否可见
参数: 无
返回值:安全区是否可见
调用方式: Pvr_UnitySDKAPI. BoundarySystem.UPvr_BoundaryGetVisible()
UPvr_BoundaryGetDimensions¶
函数名:public static Vector3 UPvr_BoundaryGetDimensions(BoundaryType boundaryType)
功能: 获取自定义安全边界PlayArea的尺寸
参数:boundaryType:当前边界类型,OuterBoundary或PlayArea
返回值:Vector3,x:PlayArea长边,y:1,z:PlayArea短边,如果是原地安全区,V3为(0,0,0)
调用方式: Pvr_UnitySDKAPI.BoundarySystem. UPvr_BoundaryGetDimensions(boundaryType);
UPvr_BoundaryTestNode¶
函数名:public static BoundaryTestResult UPvr_BoundaryTestNode(BoundaryTrackingNode node, BoundaryType boundaryType)
功能:返回追踪节点对指定边界类型的测试结果
参数:node:追踪节点,boundaryType:边界类型
返回值:BoundaryTestResult 测试结果结构体
public struct BoundaryTestResult
{
public bool IsTriggering; // 是否触发边界
public float ClosestDistance; // 追踪节点与边界的最近距离
public Vector3 ClosestPoint; // 追踪节点与边界的最近点位置
public Vector3 ClosestPointNormal; // 最近点法线
}
调用方式: Pvr_UnitySDKAPI.BoundarySystem.UPvr_BoundaryTestNode(node, boundaryType);
UPvr_BoundaryTestPoint¶
函数名:public static BoundaryTestResult UPvr_BoundaryTestPoint(Vector3 point, BoundaryType boundaryType)
功能:返回任意3D点坐标对指定的边界类型的测试结果
参数:point:点坐标,boundaryType:边界类型
返回值:BoundaryTestResult 测试结果结构体
public struct BoundaryTestResult
{
public bool IsTriggering; // 是否触发边界
public float ClosestDistance; // 追踪节点与边界的最近距离
public Vector3 ClosestPoint; // 追踪节点与边界的最近点位置
public Vector3 ClosestPointNormal; // 最近点法线
}
调用方式: Pvr_UnitySDKAPI.BoundarySystem.UPvr_BoundaryTestPoint(point, boundaryType)
UPvr_BoundaryGetGeometry¶
函数名:public static Vector3[] UPvr_BoundaryGetGeometry(BoundaryType boundaryType)
功能:返回安全区边界的点集合
参数:boundaryType:安全区边界类型
返回值:Vector3[]:安全区边界点集合
调用方式: Pvr_UnitySDKAPI. BoundarySystem.UPvr_BoundaryGetGeometry(boundaryType)
UPvr_GetDialogState¶
函数名:public static int UPvr_GetDialogState ()
功能:获取boundary 对话框状态
参数:无
返回值:NothingDialog = -1,GobackDialog = 0,ToofarDialog = 1,LostDialog = 2,LostNoReason = 3,LostCamera = 4,LostHighLight = 5,LostLowLight = 6,LostLowFeatureCount = 7,LostReLocation = 8
调用方式: Pvr_UnitySDKAPI. BoundarySystem. UPvr_GetDialogState();
7.11 SeeThrough Camera相关¶
UPvr_BoundaryGetSeeThroughData¶
函数名:public static void UPvr_BoundaryGetSeeThroughData(int cameraIndex, RenderTexture renderTexture)
功能:获取Neo2设备的相机成像
参数:cameraIndex:相机id,0左相机,1右相机;renderTexture:相机成像要绘制的texture(Texture大小640*640)
返回值:无
其他:该接口不能直接调用,调用前需开启camera,具体参考PicoMobileSDKPvr_UnitySDKScenesExamplesGetSeeThroughImage
调用方式: Pvr_UnitySDKAPI.BoundarySystem.UPvr_BoundaryGetSeeThroughData(0, renderTexture)
UPvr_BoundarySetCameraImageRect¶
函数名:public static void UPvr_BoundarySetCameraImageRect (int width,int height)
功能:设置Camera图像的宽高尺寸
参数:width:宽度 height:高度
返回值:无
调用方式: Pvr_UnitySDKAPI.BoundarySystem. UPvr_BoundarySetCameraImageRect (width, height)
UPvr_EnableSeeThroughManual¶
函数名:public static void UPvr_EnableSeeThroughManual (bool value)
功能:获取Neo2设备的相机画面并作为环境背景
参数:value:SeeThrough是否开启,true开启,false关闭
返回值:无
调用方式: Pvr_UnitySDKAPI.BoundarySystem. UPvr_EnableSeeThroughManual(true)
其它:
1.预制体Camera 的clear flags 设置为solid color
2.预制体Camera 的background 颜色alpha通道设置为0
7.12 系统相关接口¶
通过系统相关接口,开发者可以获取、设置系统的一些配置,开发者可根据需要酌情使用。
支持设备:
| 设备 | PUI版本 |
|---|---|
| G2 4K/G2 4K E/G2 4K Plus | 4.0.3及以上 |
| Neo 3 Pro/Neo 3 Pro Eye | 全版本 |
使用本章节接口前,请参考 TobService.unity 场景中的 Pvr_ToBService.cs 脚本进行初始化或直接将此脚本挂载到你的场景中。相关接口使用方法描述如下:
//初始化并绑定Service,其中objectName为接收回调的脚本物体名称
private void Awake()
{
Pvr_UnitySDKAPI.ToBService.UPvr_InitToBService();
Pvr_UnitySDKAPI.ToBService.UPvr_SetUnityObjectName(objectName);
Pvr_UnitySDKAPI.ToBService.UPvr_BindToBService();
}
//解除绑定Service
private void OnDestory()
{
Pvr_UnitySDKAPI.ToBService.UPvr_UnBindToBService();
}
//增加4个接收回调方法
private void BoolCallback(string value)
{
if (Pvr_UnitySDKAPI.ToBService.BoolCallback != null) Pvr_UnitySDKAPI.ToBService.BoolCallback(bool.Parse(value));
Pvr_UnitySDKAPI.ToBService.BoolCallback = null;
}
private void IntCallback(string value)
{
if (Pvr_UnitySDKAPI.ToBService.IntCallback != null) Pvr_UnitySDKAPI.ToBService.IntCallback(int.Parse(value));
Pvr_UnitySDKAPI.ToBService.IntCallback = null;
}
private void LongCallback(string value)
{
if (Pvr_UnitySDKAPI.ToBService.LongCallback != null) Pvr_UnitySDKAPI.ToBService.LongCallback(int.Parse(value));
Pvr_UnitySDKAPI.ToBService.LongCallback = null;
}
private void StringCallback(string value)
{
if (Pvr_UnitySDKAPI.ToBService.StringCallback != null) Pvr_UnitySDKAPI.ToBService.StringCallback(value);
Pvr_UnitySDKAPI.ToBService.StringCallback = null;
}
调用接口前需确保ToBService已绑定成功。关于ToBService绑定成功的回调,请将以下代码添加到Pvr_ToBService.cs脚本中,绑定TobService成功后,此方法会被调用。
public void toBServiceBind(string s){Debug.Log("Bind success.");}
7.12.1 普通接口¶
UPvr_StateGetDeviceInfo¶
函数名:public static string UPvr_StateGetDeviceInfo(PBS_SystemInfoEnum type)
功能:获取设备信息
参数:type:获取设备信息类型
PBS_SystemInfoEnum.ELECTRIC_QUANTITY:电量
PBS_SystemInfoEnum.PUI_VERSION:PUI版本号
PBS_SystemInfoEnum.EQUIPMENT_MODEL:设备型号
PBS_SystemInfoEnum.EQUIPMENT_SN:设备SN
PBS_SystemInfoEnum.CUSTOMER_SN:客户SN
PBS_SystemInfoEnum.INTERNAL_STORAGE_SPACE_OF_THE_DEVICE:设备存储空间
PBS_SystemInfoEnum.DEVICE_BLUETOOTH_STATUS:蓝牙状态
PBS_SystemInfoEnum.BLUETOOTH_NAME_CONNECTED:蓝牙连接名称
PBS_SystemInfoEnum.BLUETOOTH_MAC_ADDRESS:蓝牙Mac地址
PBS_SystemInfoEnum.DEVICE_WIFI_STATUS:Wifi连接状态
PBS_SystemInfoEnum.WIFI_NAME_CONNECTED:已连接Wifi名称
PBS_SystemInfoEnum.WLAN_MAC_ADDRESS:Wlan的Mac地址
PBS_SystemInfoEnum.DEVICE_IP:设备IP
返回值:string 设备信息
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_StateGetDeviceInfo(PBS_SystemInfoEnum.PUI_VERSION)
UPvr_ControlSetAutoConnectWIFI¶
函数名:public static void UPvr_ControlSetAutoConnectWIFI(string ssid, string pwd,Action<bool> callback)
功能:开启设备开机自动连接指定WiFi功能
参数:ssid:wifi名称,pwd:wifi密码,callback: Wifi连接是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ControlSetAutoConnectWIFI(ssid, pwd,callback)
UPvr_ControlClearAutoConnectWIFI¶
函数名:public static void UPvr_ControlClearAutoConnectWIFI(Action<bool> callback)
功能:关闭设备开机自动连接指定WiFi功能
参数:callback: 清除连接是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ControlClearAutoConnectWIFI(callback)
UPvr_PropertySetHomeKey(即将被弃用,推荐使用UPvr_PropertySetHomeKeyAll)¶
函数名:public static void UPvr_PropertySetHomeKey(PBS_HomeEventEnum eventEnum, PBS_HomeFunctionEnum function, Action<bool> callback)
功能:home 按键设置,重新定义Home键,会影响系统定义的Home键功能,请开发者酌情使用
参数:
eventEnum:单击双击和长按事件
PBS_HomeEventEnum.SINGLE_CLICK:单击
PBS_HomeEventEnum.DOUBLE_CLICK:双击
PBS_HomeEventEnum.LONG_PRESS:长按 (Neo3系列设备不支持)
function:启动设置应用,返回,校准等
以下参数适用于G2系列和Neo 2系列
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_SETTING:打开设置
PBS_HomeFunctionEnum.VALUE_HOME_BACK:返回
PBS_HomeFunctionEnum.VALUE_HOME_RECENTER:校准
PBS_HomeFunctionEnum.VALUE_HOME_OPEN_APP:打开指定APP
PBS_HomeFunctionEnum.VALUE_HOME_DISABLE:禁用HOME键
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_HOME:打开Launcher
PBS_HomeFunctionEnum.VALUE_HOME_SEND_BROADCAST:发送HOME键点击广播
PBS_HomeFunctionEnum.VALUE_HOME_CLEAN_MEMORY:清空后台
以下参数适用于Neo 3系列
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_SETTING:打开设置
PBS_HomeFunctionEnum.VALUE_HOME_RECENTER:校准
PBS_HomeFunctionEnum.VALUE_HOME_DISABLE:禁用HOME键
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_HOME:打开Launcher
callback:设置是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_PropertySetHomeKey(eventEnum,function,callback)
UPvr_PropertySetHomeKeyAll¶
函数名:public static void UPvr_PropertySetHomeKeyAll(PBS_HomeEventEnum eventEnum, PBS_HomeFunctionEnum function, int timesetup, string pkg, string className, Action<bool> callback)
功能:home 按键扩展设置
参数:
eventEnum:单击双击和长按事件,
PBS_HomeEventEnum. SINGLE_CLICK:单击
PBS_HomeEventEnum. DOUBLE_CLICK:双击
PBS_HomeEventEnum. LONG_PRESS:长按 (Neo3系列设备不支持)
function:启动设置应用,返回,校准等
以下参数适用于G2系列和Neo 2系列
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_SETTING:打开设置
PBS_HomeFunctionEnum.VALUE_HOME_BACK:返回
PBS_HomeFunctionEnum.VALUE_HOME_RECENTER:校准
PBS_HomeFunctionEnum.VALUE_HOME_OPEN_APP:打开指定APP
PBS_HomeFunctionEnum.VALUE_HOME_DISABLE:禁用HOME键
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_HOME:打开Launcher
PBS_HomeFunctionEnum.VALUE_HOME_SEND_BROADCAST:发送HOME键点击广播
PBS_HomeFunctionEnum.VALUE_HOME_CLEAN_MEMORY:清空后台
以下参数适用于Neo 3系列
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_SETTING:打开设置
PBS_HomeFunctionEnum.VALUE_HOME_RECENTER:校准
PBS_HomeFunctionEnum.VALUE_HOME_DISABLE:禁用HOME键
PBS_HomeFunctionEnum.VALUE_HOME_GO_TO_HOME:打开Launcher
timesetup:只有双击和长按事件有事件才设置按键间隔时间,系统默认双击间隔判断标准不超过300ms,长按时长大于或等于500ms;短按传0即可
pkg:当function是HOME_FUNCTION_OPEN_APP: 传入指定的包名;其他情况传null
className:当function是HOME_FUNCTION_OPEN_APP: 传入指定的类名;其他情况传null
callback:设置是否成功回调
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_PropertySetHomeKeyAll(eventEnum,function, timesetup, pkg, className, callback)
UPvr_PropertyDisablePowerKey¶
函数名:public static void UPvr_PropertyDisablePowerKey(bool isSingleTap, bool enable,Action<int> callback)
功能:power 按键设置
参数:
isSingleTap:单击事件[true],长按事件[false]
enable:按键使能状态
callback: 设置是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_PropertyDisablePowerKey(isSingleTap, enable,callback)
UPvr_PropertySetScreenOffDelay¶
函数名:public static void UPvr_PropertySetScreenOffDelay(PBS_ScreenOffDelayTimeEnum timeEnum,Action<int> callback)
功能:屏幕关闭超时设置
参数:
timeEnum:屏幕关闭超时时间,时间不能大于系统休眠超时时间
PBS_ScreenOffDelayTimeEnum. THREE:3秒
PBS_ScreenOffDelayTimeEnum. TEN:10秒
PBS_ScreenOffDelayTimeEnum. THIRTY:30秒
PBS_ScreenOffDelayTimeEnum. SIXTY:60秒
PBS_ScreenOffDelayTimeEnum. THREE_HUNDRED:5分钟
PBS_ScreenOffDelayTimeEnum. SIX_HUNDRED:10分钟
PBS_ScreenOffDelayTimeEnum. NEVER:永久
callback:设置是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_PropertySetScreenOffDelay(timeEnum,callback)
UPvr_PropertySetSleepDelay¶
函数名:public static void UPvr_PropertySetSleepDelay(PBS_SleepDelayTimeEnum timeEnum)
功能:系统休眠超时设置
参数:timeEnum:系统休眠超时时间
PBS_SleepDelayTimeEnum. FIFTEEN:15秒
PBS_SleepDelayTimeEnum. THIRTY:30秒
PBS_SleepDelayTimeEnum. SIXTY:60秒
PBS_SleepDelayTimeEnum. THREE_HUNDRED:5分钟
PBS_SleepDelayTimeEnum. SIX_HUNDRED:10分钟
PBS_SleepDelayTimeEnum. ONE_THOUSAND_AND_EIGHT_HUNDRED:30分钟
PBS_SleepDelayTimeEnum. NEVER:永久
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_PropertySetSleepDelay(timeEnum)
UPvr_SwitchSystemFunction¶
函数名:public static void UPvr_SwitchSystemFunction(PBS_SystemFunctionSwitchEnum systemFunction, PBS_SwitchEnum switchEnum)
功能:常用系统开关设置
参数:
systemFunction:功能类型
PBS_SystemFunctionSwitchEnum.SFS_USB:USB调试开关
PBS_SystemFunctionSwitchEnum.SFS_AUTOSLEEP:自动休眠开关
PBS_SystemFunctionSwitchEnum.SFS_SCREENON_CHARGING:亮屏充电开关
PBS_SystemFunctionSwitchEnum.SFS_OTG_CHARGING:OTG充电开关
PBS_SystemFunctionSwitchEnum.SFS_RETURN_MENU_IN_2DMODE:2D界面下返回图标显示开关
PBS_SystemFunctionSwitchEnum.SFS_COMBINATION_KEY:组合键开关
PBS_SystemFunctionSwitchEnum.SFS_CALIBRATION_WITH_POWER_ON:开机校准开关
PBS_SystemFunctionSwitchEnum.SFS_SYSTEM_UPDATE:系统升级开关
PBS_SystemFunctionSwitchEnum.SFS_CAST_SERVICE:手机投屏开关,行业解决方案开关打开时,该属性不生效
PBS_SystemFunctionSwitchEnum.SFS_EYE_PROTECTION:护眼模式开关
PBS_SystemFunctionSwitchEnum.SFS_SECURITY_ZONE_PERMANENTLY:Net2 6Dof安全区永久关闭开关
PBS_SystemFunctionSwitchEnum.SFS_GLOBAL_CALIBRATION:全局校准开关(仅G2系列有,CV2系列无)
PBS_SystemFunctionSwitchEnum.SFS_Auto_Calibration:自动校准开关
PBS_SystemFunctionSwitchEnum.SFS_USB_BOOT:USB插入启动开关
switchEnum:开关值
PBS_SwitchEnum.S_ON:开
PBS_SwitchEnum.S_OFF:关
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_SwitchSystemFunction(systemFunction,switchEnum)
UPvr_SwitchSetUsbConfigurationOption¶
函数名:public static void UPvr_SwitchSetUsbConfigurationOption(PBS_USBConfigModeEnum uSBConfigModeEnum)
功能:USB配置模式设置(MTP、充电)
参数:uSBConfigModeEnum:MTP,充电
PBS_USBConfigModeEnum.MTP:MTP模式
PBS_USBConfigModeEnum.CHARGE:充电模式
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_SwitchSetUsbConfigurationOption(uSBConfigModeEnum)
UPvr_AcquireWakeLock¶
函数名:public static void UPvr_AcquireWakeLock()
功能:请求wakelock接口
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_AcquireWakeLock ();
UPvr_ReleaseWakeLock¶
函数名:public static void UPvr_ReleaseWakeLock()
功能:释放wakelock接口
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_ ReleaseWakeLock ();
UPvr_EnableEnterKey¶
函数名:public static void UPvr_EnableEnterKey()
功能:恢复确认键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_EnableEnterKey();
UPvr_DisableEnterKey¶
函数名:public static void UPvr_DisableEnterKey()
功能:屏蔽确认键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_DisableEnterKey();
UPvr_EnableVolumeKey¶
函数名:public static void UPvr_EnableVolumeKey()
功能:恢复音量键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_EnableVolumeKey();
UPvr_DisableVolumeKey¶
函数名:public static void UPvr_DisableVolumeKey()
功能:屏蔽音量键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_DisableVolumeKey();
UPvr_EnableBackKey¶
函数名:public static void UPvr_EnableBackKey()
功能:恢复返回键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_EnableBackKey();
UPvr_DisableBackKey¶
函数名:public static void UPvr_DisableBackKey()
功能:屏蔽返回键
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_DisableBackKey();
UPvr_WriteConfigFileToDataLocal¶
函数名:public static void UPvr_WriteConfigFileToDataLocal(string path, string content, Action<bool> callback)
功能:向Data/local/tmp下写配置文件
参数:path:配置文件路径( “/data/local/tmp/config.txt”),content:配置文件内容(“” ),callback:写入配置文件是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_WriteConfigFileToDataLocal(string path, string content, Action<bool> callback);
UPvr_ResetAllKeyToDefault¶
函数名:public static void UPvr_ResetAllKeyToDefault (Action<bool> callback)
功能:恢复默认按键配置
参数:callback:恢复默认按键配置是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ResetAllKeyToDefault (Action<bool> callback);
UPvr_OpenMiracast (New)¶
函数名:public static void UPvr_OpenMiracast()
功能:开启投屏功能
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_OpenMiracast();
UPvr_IsMiracastOn (New)¶
函数名:public static void UPvr_IsMiracastOn()
功能:获取投屏开启状态
参数:无
返回值:true 开启 ;false关闭
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_IsMiracastOn ();
UPvr_CloseMiracast (New)¶
函数名:public static void UPvr_CloseMiracast ()
功能:关闭投屏功能
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_CloseMiracast ();
UPvr_StartScan (New)¶
函数名:public static void UPvr_StartScan()
功能:开始扫描
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_StartScan();
UPvr_StopScan (New)¶
函数名:public static void UPvr_StopScan()
功能:停止扫描
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_StopScan();
UPvr_SetWDJsonCallback (New)¶
函数名:public static void UPvr_SetWDJsonCallback()
功能:设定扫描结果callback,返回json字符串,包含过去连接过设备和扫描出的设备
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_SetWDJsonCallback();
UPvr_ConnectWifiDisplay (New)¶
函数名:public static void UPvr_ConnectWifiDisplay(string modelJson)
功能:投屏到指定设备
参数:modelJson:Callback返回的WifiDisplayModel
- {
“deviceAddress”: “e2:37:bf:76:33:c6”,
“deviceName”: “u5BA2u5385u7684u5C0Fu7C73u7535u89C6”,
“isAvailable”: “true”,
“canConnect”: “true”,
“isRemembered”: “false”,
“statusCode”: “-1”,
“status”: “”,
“description”: “”
}
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ConnectWifiDisplay(modelJson);
UPvr_DisConnectWifiDisplay (New)¶
函数名:public static void UPvr_DisConnectWifiDisplay()
功能:断开投屏
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_DisConnectWifiDisplay();
UPvr_ForgetWifiDisplay (New)¶
函数名:public static void UPvr_ForgetWifiDisplay(string address)
功能:忘记已连接过设备
参数:address:设备的地址
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ForgetWifiDisplay(address);
UPvr_RenameWifiDisplay (New)¶
函数名:public static void UPvr_RenameWifiDisplay (string address , string newName)
功能:修改已连接设备名称(只是本地存储名称)
参数:address:设备的地址,newName:设备新名称
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_RenameWifiDisplay (address,newName);
UPvr_UpdateWifiDisplays (New)¶
函数名:public static void UPvr_UpdateWifiDisplays(Action<string> callback)
功能:手动更新列表
参数:callback:通过SetWDJsonCallback返回结果
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_UpdateWifiDisplays(callback);
UPvr_GetConnectedWD (New)¶
函数名:public static string UPvr_GetConnectedWD()
功能:获取当前连接的设备信息
参数:无
返回值:返回当前连接的设备信息
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_GetConnectedWD();
7.12.2 受保护接口¶
注意:调用以下接口需要在manifest里添加以下标签,添加此标签后无法上架Pico Store。
<meta-data android:name="pico_advance_interface" android:value="0"/>
UPvr_ControlSetDeviceAction¶
函数名:Pvr_UnitySDKAPI.ToBService. UPvr_ControlSetDeviceAction(PBS_DeviceControlEnum deviceControl,Action<int> callback)
功能:控制设备关机、重启
参数:
deviceControl:控制类型关机、重启,
PBS_DeviceControlEnum.DEVICE_CONTROL_REBOOT:重启
PBS_DeviceControlEnum.DEVICE_CONTROL_SHUTDOWN:关机
callback: 回调接口,关机/重启是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_ControlSetDeviceAction(PBS_DeviceControlEnum.DEVICE_CONTROL_SHUTDOWN,callback)
UPvr_ControlAPPManger¶
函数名:public static void UPvr_ControlAPPManger(PBS_PackageControlEnum packageControl, string path, Action<int> callback)
功能:应用控制静默安装,静默卸载
参数:
packageControl:应用控制类型静默安装,静默卸载
PBS_PackageControlEnum.PACKAGE_SILENCE_INSTALL:安装
PBS_PackageControlEnum.PACKAGE_SILENCE_UNINSTALL:卸载
path:静默安装的安装包路径/静默卸载的应用包名
callback: 回调接口, 安装/卸载是否成功
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService.UPvr_ControlAPPManger(PBS_PackageControlEnum.PACKAGE_SILENCE_UNINSTALL, “com.xxx.xxx”,callback)
UPvr_ScreenOn¶
函数名:public static void UPvr_ScreenOn()
功能:控制设备开屏
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ScreenOn();
UPvr_ScreenOff¶
函数名:public static void UPvr_ScreenOff()
功能:控制设备关屏
参数:无
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_ScreenOff();
UPvr_SetAPPAsHome¶
函数名:public static void UPvr_SetAPPAsHome(PBS_SwitchEnum switchEnum, string packageName)
功能:设置app为launcher
参数:switchEnum:开关,packageName:app的包名
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_SetAPPAsHome(switchEnum,packageName);
UPvr_KillAppsByPidOrPackageName (New)¶
函数名:public static void UPvr_KillAppsByPidOrPackageName(int[] pids, string[] packageNames)
功能:通过传入应用pid或应用包名方式杀死应用
参数:pids:应用pid数组, packageNames:应用包名数组
返回值:无
调用方式:Pvr_UnitySDKAPI.ToBService. UPvr_KillAppsByPidOrPackageName(pids, packageNames);
7.13 成就系统相关¶
7.13.1 准备工作¶
开发者在接入成就系统时,需要在开发者平台创建应用并获取相应字符串。申请流程如下:
- 登录开发者平台并注册Pico会员(https://developer.pico-interactive.com/)
- 申请成为开发者
开发者分为个人开发者和企业开发者,请根据实际情况进行申请。审核提交后,我们会在3个工作日内进行反馈,请及时查看开发者平台状态。
- 查看商户ID
- 创建成就信息
点击“查看”进入应用详情页。如果您还没有任何应用,请先“创建应用”,创建应用成功后,平台会自动分配应用唯一标识APP ID。

图7.13.1 开发者平台
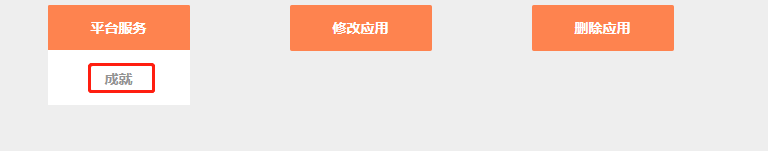
在详情页面底部找到并点击“平台服务配置 – 成就”。

图7.13.2 开发者平台
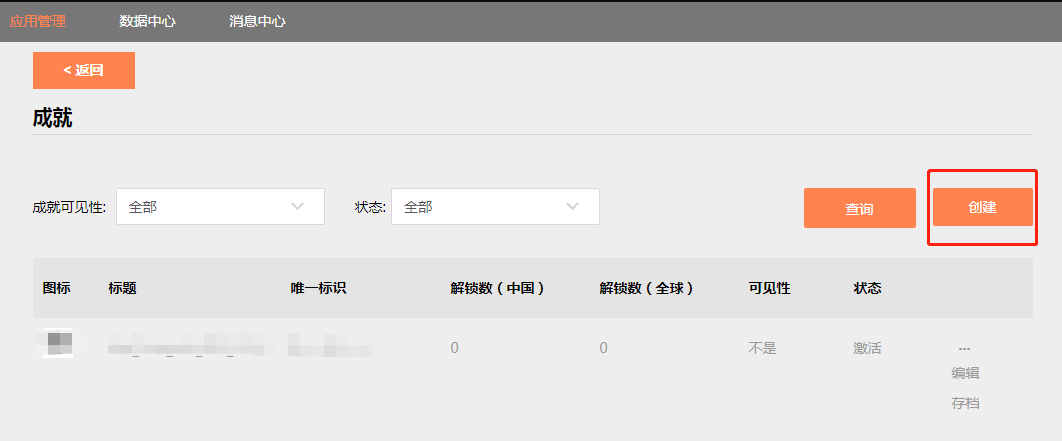
在成就页面可以看到您已创建的所有成就。如果您还没有任何成就,请点击“创建”。

图7.13.3 开发者平台
按要求填写成就的信息。填入的API 名称必须代码中的保持一致。
- 成就类型
(1).简单类型:通过单个事件或目标完成来解锁,无成就进展
(2).计数器类型:到达指定目标个数时解锁(e.g. 完成5个解锁,target=5)
(3).位域类型:到达指定范围的指定目标个数时解锁(e.g. 完成指定7个目标中的3个解锁,Target=3,Bitfield Length=7)
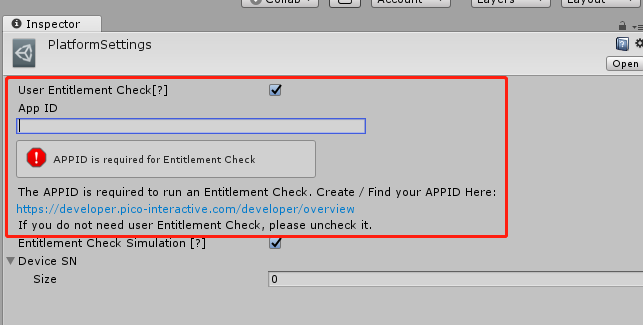
- Platform Settings配置应用appid
(1).在工程Platform Settings和Manifest.xml中配置有效APP ID:

图7.13.4 Platform Settings面板
(2).AndroidManifest配置详情参考9.1.1,9.1.2支付章节
7.13.2 接口调用¶
Achievements.Init¶
函数名:public static Pvr_Request<Pvr_AchievementUpdate> Init()
功能:成就系统初始化
参数:无
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements.Init()
Achievements.GetAllDefinitions¶
函数名:public static Pvr_Request<Pvr_AchievementDefinitionList> GetAllDefinitions()
功能:获取所有成就定义信息
参数:无
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetAllDefinitions ()
Achievements.GetAllProgress¶
函数名:public static Pvr_Request<Pvr_AchievementProgressList> GetAllProgress()
功能:获取所有已修改成就进度信息
参数:无
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetAllProgress ()
Achievements.GetDefinitionsByName¶
函数名:public static Pvr_Request<Pvr_AchievementDefinitionList> GetDefinitionsByName(string[] names)
功能:根据name获取成就定义信息
参数:names:要获取定义信息的成就apiname数组
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetDefinitionsByName (names)
Achievements.GetProgressByName¶
函数名:public static Pvr_Request<Pvr_AchievementProgressList> GetProgressByName(string[] names)
功能:根据name获取成就进度信息
参数:names:要获取定义信息的成就apiname数组
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetProgressByName (names)
Achievements.AddCount¶
函数名:public static Pvr_Request<Pvr_AchievementUpdate> AddCount(string name, long count)
功能:count类型成就增加
参数:name:成就apiname,count:增加数
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. AddCount (name,count)
Achievements.AddFields¶
函数名:public static Pvr_Request<Pvr_AchievementUpdate> AddFields(string name, string fields)
功能:bitfield类型成就增加
参数:name:成就apiname,fields:增加数
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. AddFields (name,bitfield)
Achievements.Unlock¶
函数名:public static Pvr_Request<Pvr_AchievementUpdate> Unlock(string name)
功能:根据apiname解锁成就
参数:name:成就apiname
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. Unlock (name)
Achievements.GetNextAchievementDefinitionListPage¶
函数名:public static Pvr_Request<Pvr_AchievementDefinitionList> GetNextAchievementDefinitionListPage(Pvr_AchievementDefinitionList list)
功能:获取所有成就定义信息时,若存在多页,获取下一页
参数:无
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetNextAchievementDefinitionListPage(achievementDefinitionList)
Achievements.GetNextAchievementProgressListPage¶
函数名:public static Pvr_Request<Pvr_AchievementProgressList> GetNextAchievementProgressListPage(Pvr_AchievementProgressList list)
功能:获取所有已修改成就进度信息时,若存在多页,获取下一页
参数:无
返回值:接口调用结果
调用方式: Pvr_UnitySDKAPI. Achievements. GetNextAchievementProgressListPage(achievementProgressList)
7.13.3 使用注意事项¶
(1)请先使用Pico账号登陆设备,再使用成就接口和功能
(2)为了避免由于设备账号切换、退登导致的成就数据出现误差,请在应用Resume()中重新调用一次初始化,以确保应用获取正确的用户登陆信息。
(3)开发调试阶段可以通过以下方式调试和测试
- Logcat
- 通过开发者平台-应用-成就信息页查看数据